The Given Element Does Not Have A Value Setter
Setters are most often used in conjunction with getters to create a. If it does not have a setter the exception.

Javascript React Trigger Onchange If Input Value Is Changing By State Stack Overflow
Ask Question Asked 2 years 11 months ago.

. In the above example the setter method is used to change the value of an object. To create a setter method the. The given element does not have a value setter From the source I understand that type is very specialized for handling normal input elements.
The issue here is when we use Material UI it renders the TextField component. Viewed 3k times 0 I have a react component. But it errors with The given element does.
If there is a property that does not have a corresponding value in the query it will still try to map it but it will send in null to the setter. The issue here is when we use Material UI it renders the TextField component having one of the elements inside it as an input field. 1React testing library.
Modified 2 years 11 months ago. The given element does not have a value setter. Set changeNamenewName thisfirstName newName.
And only input has getter and setter on. And only input has getter and setter on itSo after you got. In JavaScript a setter can be used to execute a function whenever a specified property is attempted to be changed.
The issue here is when we use Material UI it renders the TextField component having one of the elements inside it as an input field. Whats going on here. The given element does not have a value setter.
Bug report Current Behavior If testing a component that uses Formik using Enzymes simulatechange method Formik warns there is no name and receives undefined. The document has moved here. The given element does not have a value setter.
I have a range slider within my own functional component and want to test the user setting the slider values from Jest. The given element does not have a value setter cannot test onclick function React Testing Library In my following test I want to test if the onClick works as it suppose to be. The query is returning the div that Semantic UI React wraps around the input.

Faq And Common Errors When Using The Tagger Xbrl Amana Dokumentation

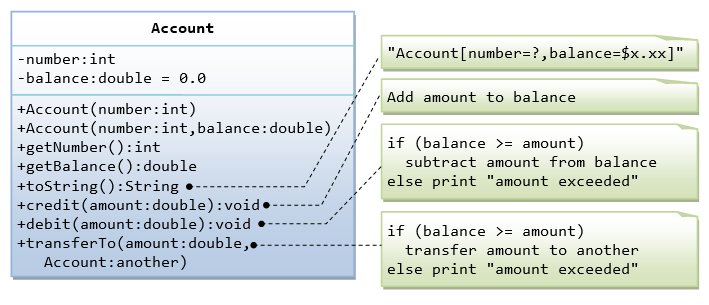
Oop Basics Java Programming Tutorial

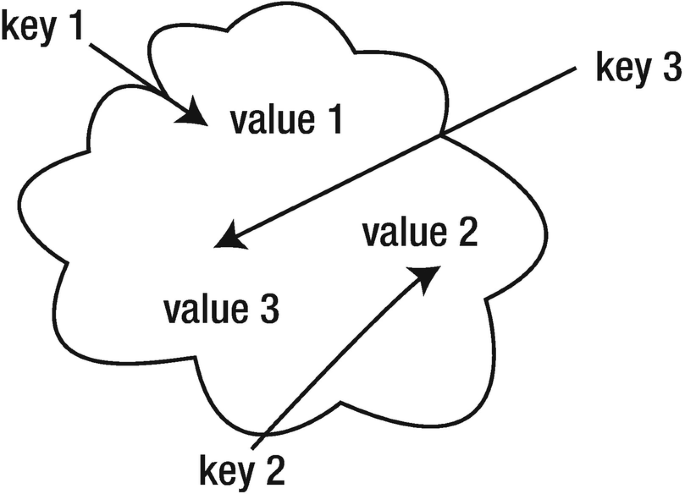
Key Values Springerlink

Remington Pro Hair Setters With Advanced Thermal Technology 1 11 4 Ceramic Hot Rollers Black H9120cdn Midnight Edition 3 9 Pounds Amazon Ca Everything Else

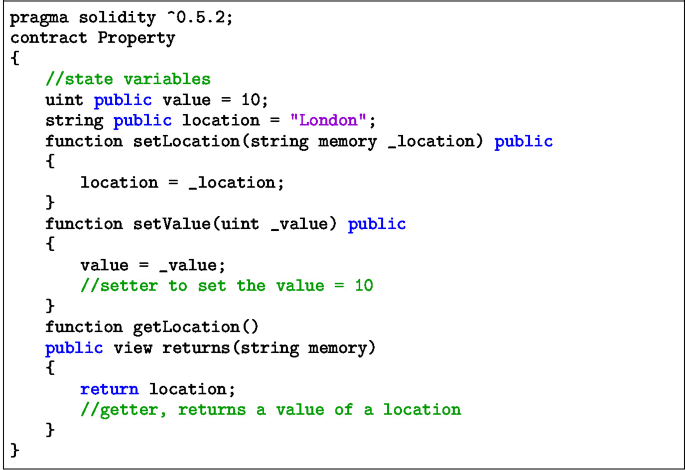
Smart Contracts For Building Decentralized Applications Springerlink

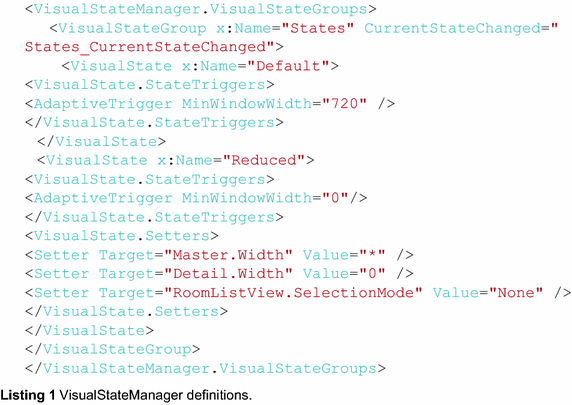
Monitoring Of The Daily Living Activities In Smart Home Care Human Centric Computing And Information Sciences Full Text

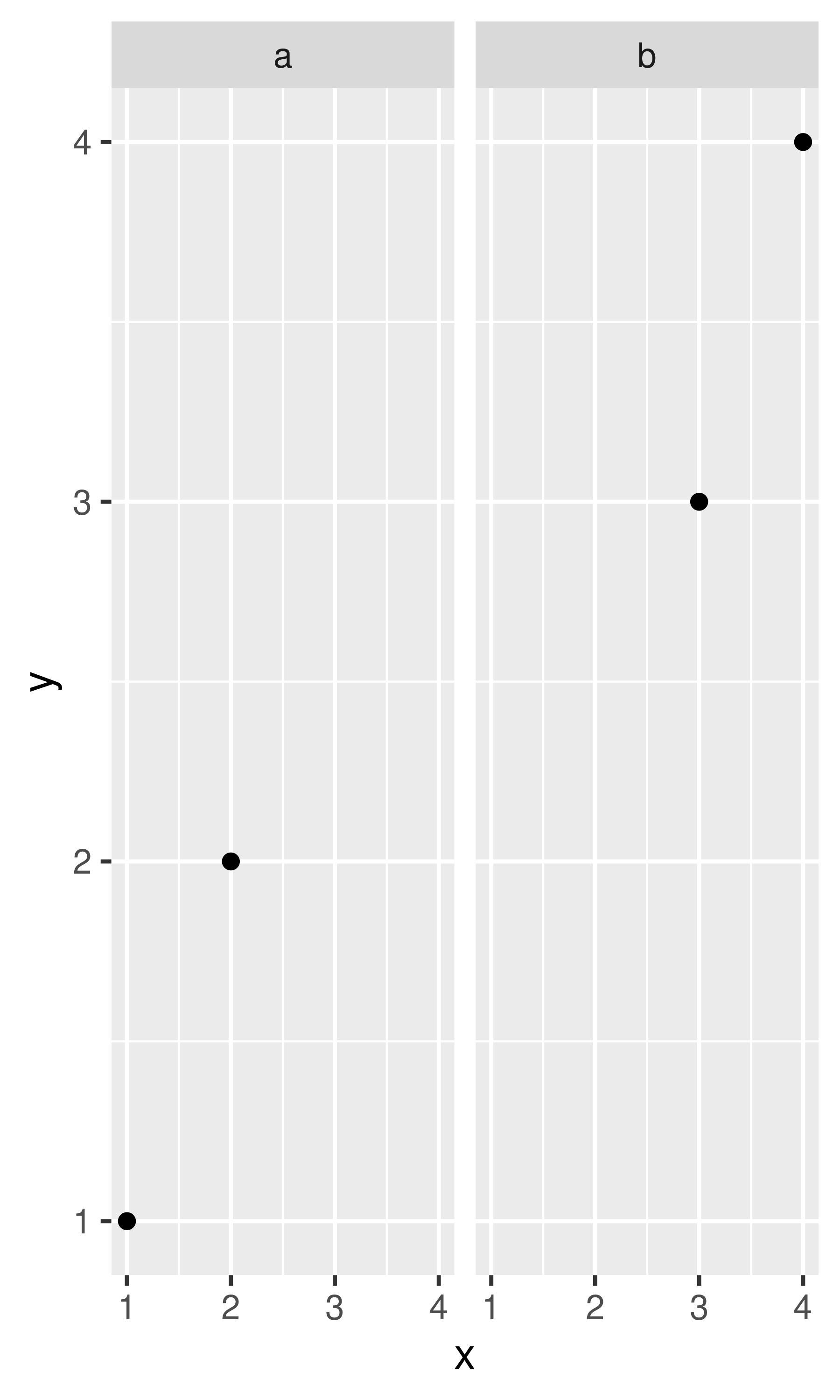
18 Themes Ggplot2

Mentor As Anything How Kiwis Helping Kiwis Have Kept The Heart Of The Economy Beating Stuff Co Nz

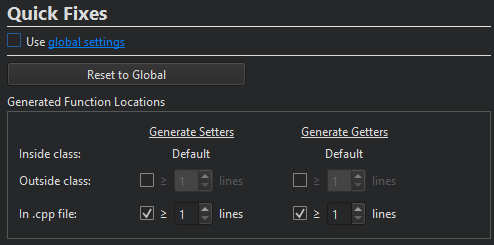
Applying Refactoring Actions Qt Creator Manual

How To Toggle An Element In React Using React Hooks

Avoid Getters And Setters Whenever Possible Dev Community

Rich Text Elements Documentation Brightspot Cms

Testing A Semantic Ui React Input With React Testing Library Dev Community

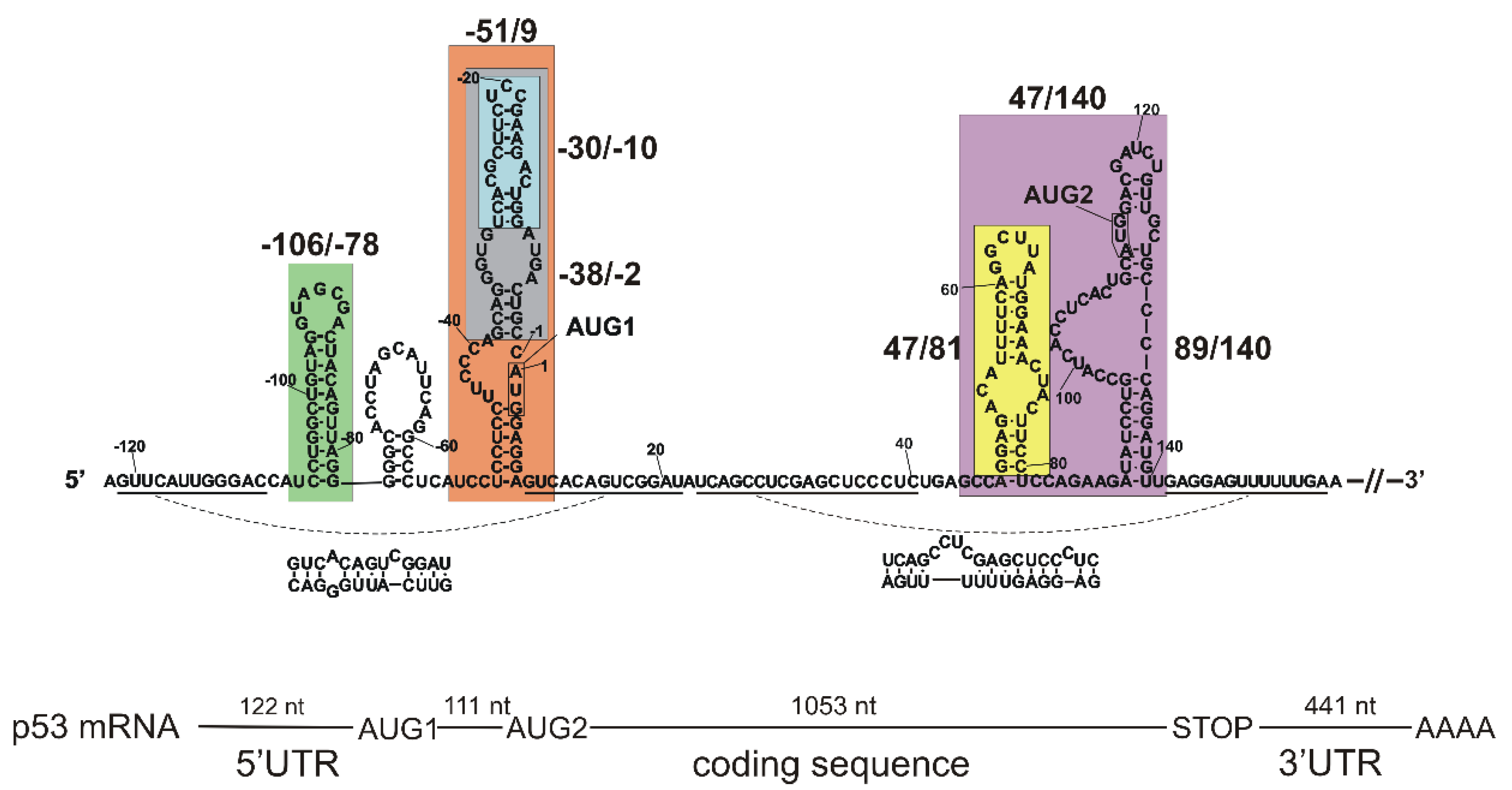
Ijms Free Full Text Structural Characteristics Of The 5 Prime Terminal Region Of Mouse P53 Mrna And Identification Of Proteins That Bind To This Mrna Region Html

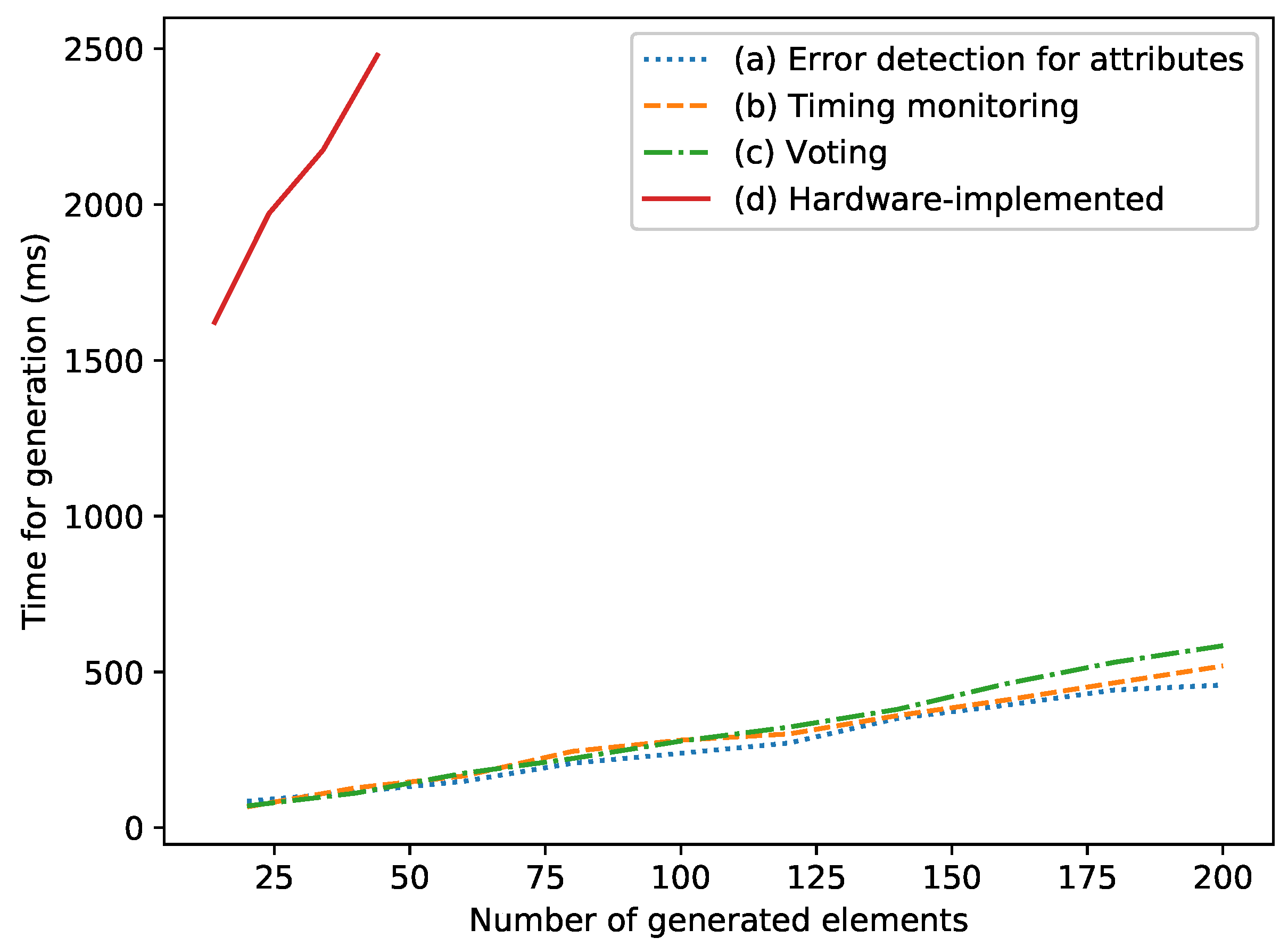
Electronics Free Full Text Automatic Code Generation Of Safety Mechanisms In Model Driven Development Html

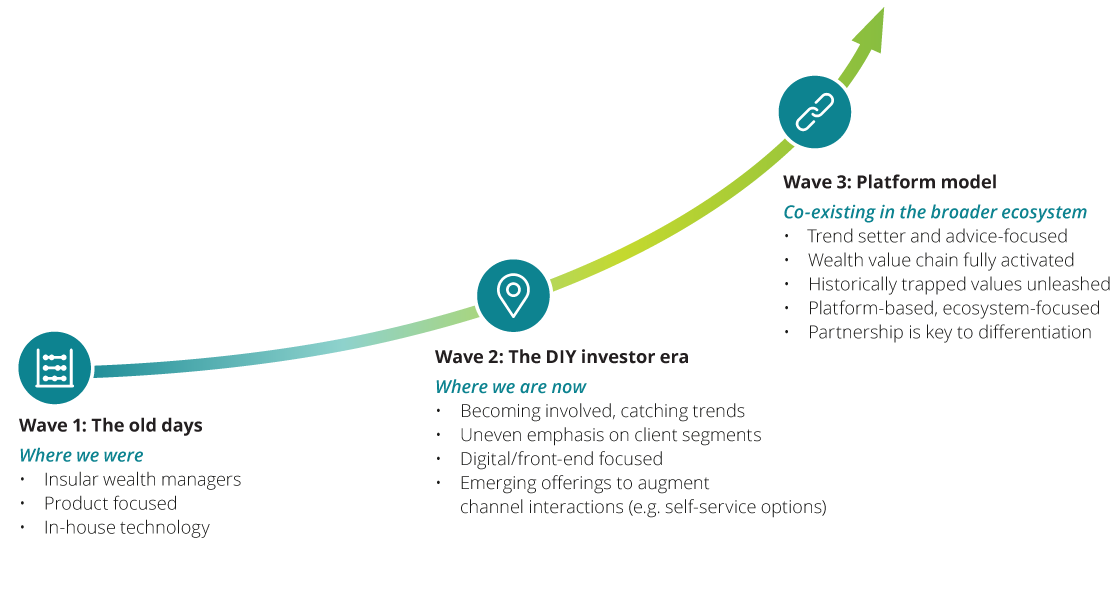
Strategic Initiatives For Winning Using Wealth Tech Deloitte China Financial Services

Choker Setter And Chaser Random Forest Model Accuracy As A Function Of Download Scientific Diagram